To add Products Per Page Dropdown in WooCommerce is useful to show more products on the page.
Pagination is the main culprit to add this new feature on the shop page because the customer may get tired of changing the page. Let’s add products per page dropdown.
| Table of Contents |
| 1. An Ideal Place To Add Custom Code in WordPress |
| 2. Adding Products Per Page Dropdown in Shop Page |
An Ideal Place To Add Custom Code in WordPress
Most Important: Add the following code to your child theme’s functions.php file. If you add custom code directly to your parent theme’s functions.php file then it will be wiped entirely when you update the theme.
If you are using a custom theme and if it doesn’t require any update then you can directly place the code into wp-content/themes/your-theme/function.php file.
Please note that we have tested all the below code in Hello Elementor’s child theme.
Adding Products Per Page Dropdown in Shop Page
- To display a dropdown on the shop, we require
"woocommerce_before_shop_loop"hook.
As the hook’s name suggests, before shop loop that means anything that we will echo into the function that will be added before the shop loop. We hope you get understood up till now.
Let’s add products per page dropdown usingwoocommerce_before_shop_loophook.
if (!function_exists('tf_display_products_per_page_dropdown_on_shop')) :
add_action('woocommerce_before_shop_loop', 'tf_display_products_per_page_dropdown_on_shop', 25);
function tf_display_products_per_page_dropdown_on_shop() {
$perPage = filter_input(INPUT_GET, 'perpage', FILTER_SANITIZE_NUMBER_INT);
$perPagesOptions = array(
'' => 'Posts Per Page',
'12' => 'Show 12',
'24' => 'Show 24',
'48' => 'Show 48',
'96' => 'Show 96',
'192' => 'Show 192',
'384' => 'Show 384',
'-1' => 'Show All'
);
echo '<div class="woocommerce-perpage">';
echo '<select onchange="if (this.value) window.location.href=this.value">';
foreach ($perPagesOptions as $value => $label) :
echo "<option " . selected($perPage, $value) . " value='?perpage=$value'>$label</option>";
endforeach;
echo '</select>';
echo '</div>';
}
endif;
On the above example, We are echoing select by using $perPagesOptions array options.
We have also added inline onchnageJavaScript event by using that we are adding perpage query string onto the URL. Later, We will use this value to modify the default product query.
- The second step is to modify the default product query. To do so
pre_get_postshook is used.
As the hook’s name suggests, it will run before the actual query fires. So it is the right time to change theposts_per_pagethe argument of the query.
We have already set theperpagequery string in the URL. Now, It’s time to fetch that number via the GET method. Let’s do it together.
if (!function_exists('tf_change_products_query_for_page')) :
add_action('pre_get_posts', 'tf_change_products_query_for_page');
function tf_change_products_query_for_page($query) {
$perPage = filter_input(INPUT_GET, 'perpage', FILTER_SANITIZE_NUMBER_INT);
if ( $query->is_main_query() && !is_admin() && is_post_type_archive('product') ) :
$query->set('posts_per_page', $perPage);
endif;
}
endif;
- That’s it. Let’s test this. It’s good to have pagination “ON” on the shop page and have enough products for testing.
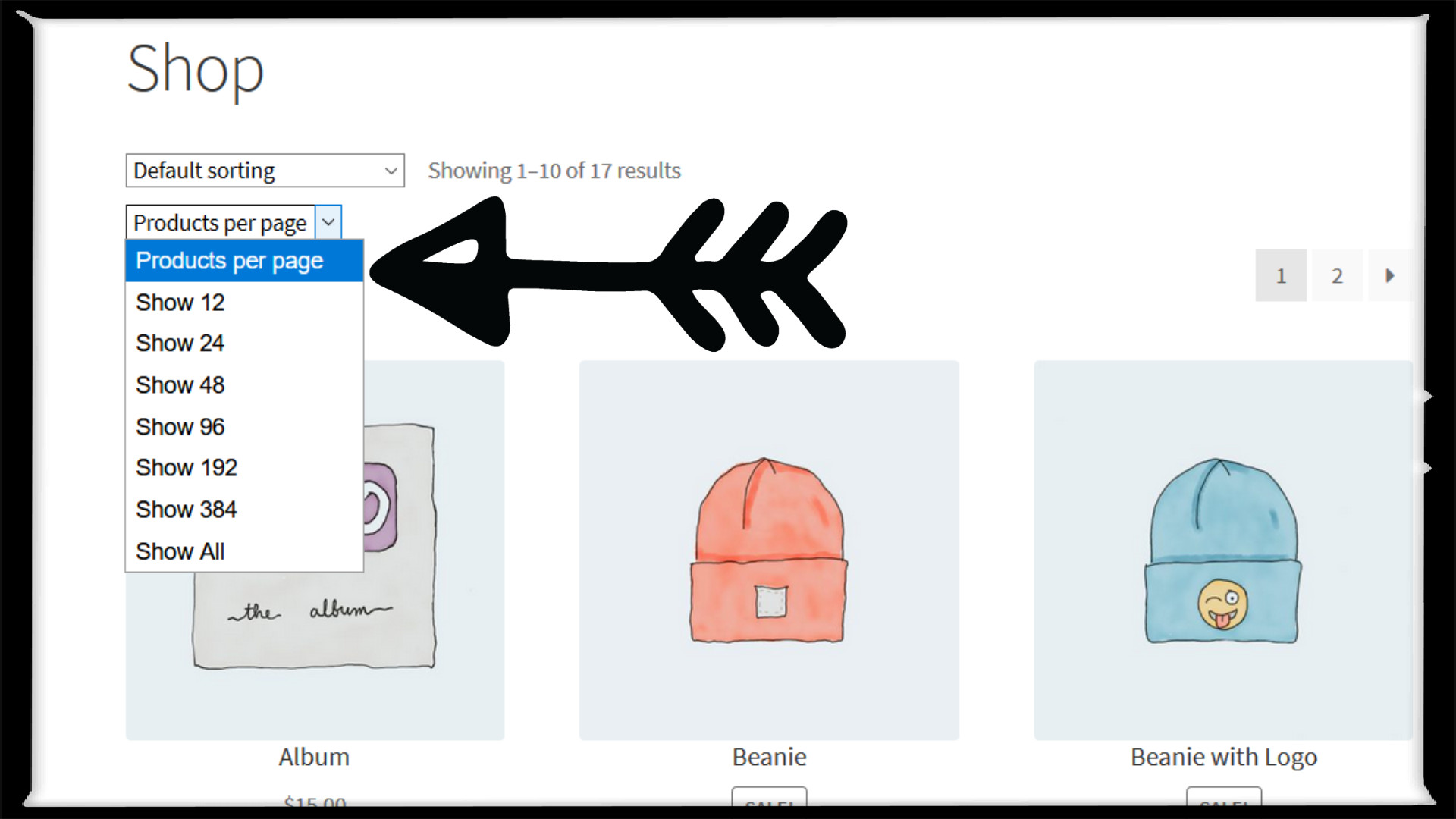
Go to the shop page, you will see the products per page dropdown. If you found weird styling, then you should change it manually. Not try to change different options and verify the number of products according to it.
Great. You have done nice job so far.
Additionally read our guide, How to Add Custom Text on Cart Page in WooCommerce
That’s it for now. We hope this article helped you to learn how to add products per page dropdown in WooCommerce.
Please let us know in the comments if everything worked as expected or your issues or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you for reading the post. Keep Smiling 🙂 & Happy Coding!





Interesting article. Were did you got all the information from
This design is spectacular! You most certainly know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job. I really loved what you had to say, and more than that, how you presented it. Too cool!
Hey Tracy,
We are glad that you are liking our post. Thank you 🙂
Not Working on category pages
Hey, Veer. Thanks for submitting your query. Try to change the hook priority value or try to remove it completely and then see.