In many instances, developers get confused about the difference between text() and html() in jQuery because they look similar to use. Even many developers don’t know the actual use of text() and html() in jQuery. These are both functions categorized under the manipulation attributes in jQuery. Let’s just explore it.
| Table of Contents |
| 1. Use of text() in jQuery |
| 2. Use of html() in jQuery |
01 Use Of text() In jQuery
There are two uses of the text() in jQuery.
- The first one is to set the text content inside the selected HTML tags or Elements.
- The second one is to get the text content from the selected HTML tags or Elements.
That means it will only return the text content and not any HTML tags or Elements.
Syntax:
Get the text of selected elements
$(selector).text()
Set the text of selected elements
$(selector).text(content)
Real-Life Example: Replace text in jQuery
<!DOCTYPE html>
<html>
<head>
<title>Replace Text In jQuery Using text() - ScratchCode.io</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn-replace").click(function(){
$("p.para-one").text("Hello world!");
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="mb-5">Replace Text In jQuery Using text() - ScratchCode.io</h1>
<button id="btn-replace">Replace Text</button>
<p class="para-one mt-2">If you can then replace me with new text</p>
</div>
</div>
</div>
</body>
</html>
Check the below screenshots, If you click on the "Replace Text" button then it will replace the text with the "Hello World!"
Before:

After:

In the above example, We replaced the text “If you can then replace me with new text” with “Hello world!” using this $("p.para-one").text("Hello world!"); line.
Real-Life Example: Get text in jQuery
<!DOCTYPE html>
<html>
<head>
<title>Get Text Using jQuery text() - ScratchCode.io</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn-get").click(function(){
alert($("p.para-two").text());
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
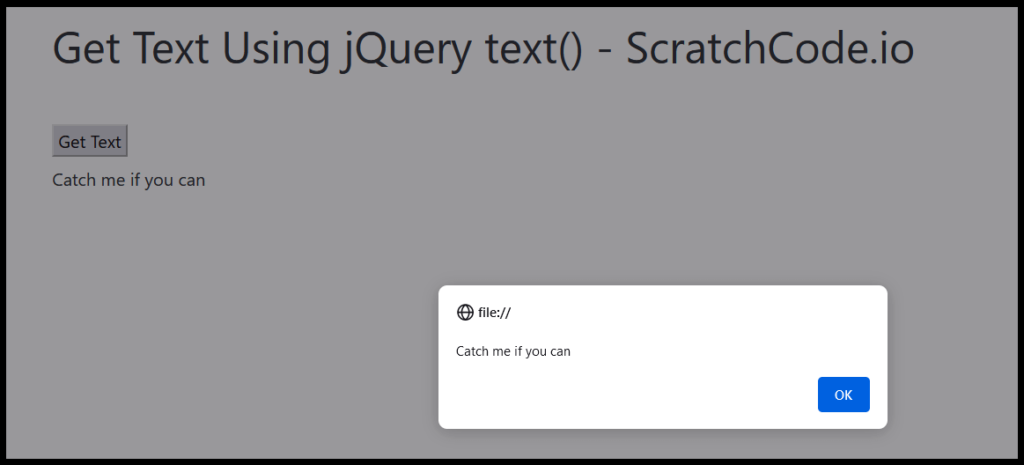
<h1 class="mb-5">Get Text Using jQuery text() - ScratchCode.io</h1>
<button id="btn-get">Get Text</button>
<p class="para-two mt-2">Catch me if you can</p>
</div>
</div>
</div>
</body>
</html>
In the above example, We get the text “Cath me if you can” using this $("p.para-two").text(); line.
Check the below screenshots, If you click on the "Get Text" button then it will get the text and shows you that text in the alert.

02 Use Of html() In jQuery
Unlike the text() method, html() can be used for two purposes:
- The first one is to set the text inside the selected HTML tags or Elements.
- The second one is to get the text from the selected HTML tags or Elements.
That means it will only return the text content including HTML tags or Elements.
Syntax:
Get the HTML of selected elements
$(selector).html()
Set the HTML of selected elements
$(selector).html(content)
Real-Life Example: Replace HTML in jQuery
<!DOCTYPE html>
<html>
<head>
<title>Replace or Set The HTML In jQuery Using html() - ScratchCode.io</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn-replace").click(function(){
var replace = '<span style="color:red;">I am replaced html</span>';
$("#content").html(replace);
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
<h1 class="mb-5">Replace or Set The HTML In jQuery Using html() - ScratchCode.io - ScratchCode.io</h1>
<button id="btn-replace">Replace HTML</button>
<div id="content">
<p class="para-one mt-2">I am P tag. Replace me with new span tag</p>
</div
</div>
</div>
</div>
</body>
</html>
In the above code, on button click, we are replacing <div id="content"> inner HTML with the <span style="color:red;">I am replaced html</span> using $("#content").html(replace); and it will look like below:
Before:

After:

Real-Life Example: Get HTML in jQuery
<!DOCTYPE html>
<html>
<head>
<title>Get or Print The HTML In jQuery Using html() - ScratchCode.io</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn-get-html").click(function(){
var getHtml = $("#content").html();
alert(getHtml);
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 mt-5">
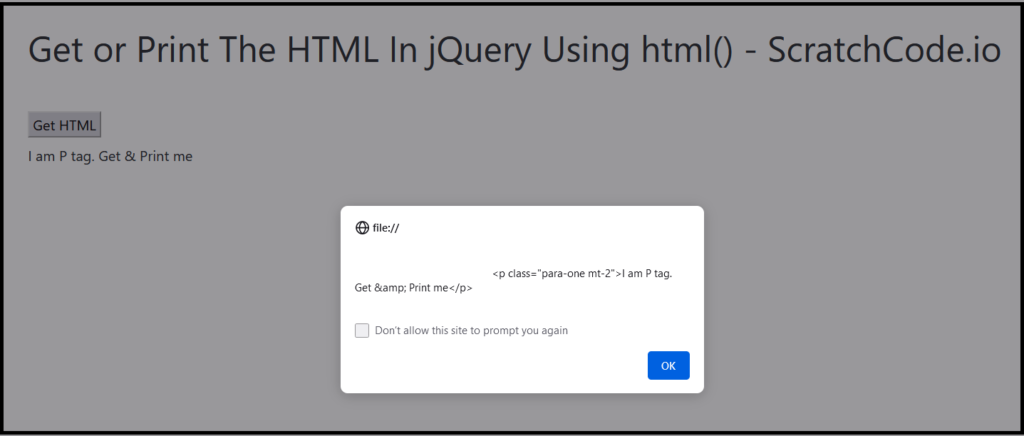
<h1 class="mb-5">Get or Print The HTML In jQuery Using html() - ScratchCode.io</h1>
<button id="btn-get-html">Get HTML</button>
<div id="content">
<p class="para-one mt-2">I am P tag. Get & Print me</p>
</div
</div>
</div>
</div>
</body>
</html>
In the above example, We get the HTML “<p class="para-one mt-2">I am P tag. Get & Print me</p>” using this $("#content").html(); line. Note that, it will print the inner HTML of the selected Element so we used #content selector and it is printing the <p> tag inside it. If there is more HTML then it will print all the HTML.
Check the below screenshots, If you click on the "Get HTML" button then it will get the text and shows you that HTML in the alert.

Hurray! we have completed all the steps to differentiate between text() and html() in jQuery with examples.
Additionally, read our guide:
- How To Check If An Element Is Hidden In jQuery
- Check If Array Is Empty Or Undefined In JavaScript
- How To Detect IE Browser In JavaScript
- Simple Date formatting In JavaScript
- AJAX PHP Post Request With Example
- Difference Between == vs === in JavaScript
- How To Remove A Specific Item From An Array In JavaScript
- How To Check Array Contains A Value In JavaScript
- Laravel 9 Multi Language Routes With Auth Routes
- How To Update Pivot Table In Laravel
- How To Install Vue In Laravel 8 Step By Step
- How To Handle Failed Jobs In Laravel
- Best Ways To Define Global Variable In Laravel
- How To Get Latest Records In Laravel
- Laravel Twilio Send SMS Tutorial With Example
- How To Pass Laravel URL Parameter
- Laravel 9 Resource Controller And Route With Example
- Laravel 9 File Upload Tutorial With Example
- How To Schedule Tasks In Laravel With Example
- Laravel Collection Push() And Put() With Example
That’s it for now. We hope this article helped you to differentiate between text() and html() in jQuery with examples.
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂. Keep Smiling! Happy Coding!