Often, the client wants to add a back button in Elementor because the back button can be a handy feature for the users to go back to the last screen easily. It is also good for the user experience. So let’s add a back button in Elementor step by step.
Add Back Button
- Drag & Drop the
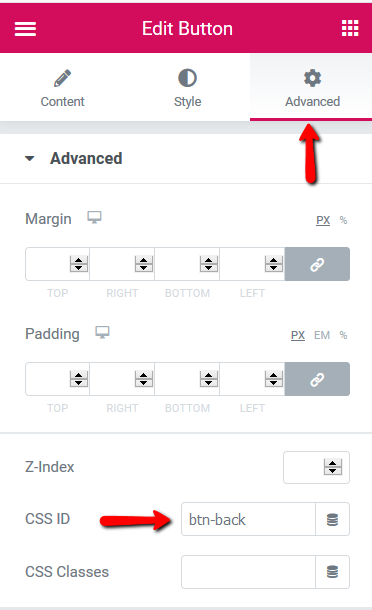
Button widgetonto your page, wherever you’d like to place it - Go to the Button widget’s
Advanced tab, enter a name into theCSS IDfield, such as'btn-back'as shown in the following screenshot
Drag & Drop Button Widget Add CSS ID
- Don’t forget to click on the “Update” button
- Now, add the following code into your JavaScript file. If you don’t know how to place the JavaScript code in your WordPress then follow step 5 & 6 else skip that. The developer knows how to place code but what if you are not a technical person. That’s why I will show you how you can place your JavaScript or CSS code in WordPress.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#btn-back').on('click', function() {
window.history.go(-1);
return false;
});
});
</script>
- To place JavaScript code in WordPress, you need to install and activate the Insert Headers and Footers plugin. Upon activation, you need to visit Settings » Insert Headers and Footers page. You will see two boxes, one for the header and the other for the footer section.

- You can now paste the JavaScript code you copied to one of these boxes but we recommended adding code in Scripts in Footer box and then click on the Save button.
- The last and most important step is testing. So to test this, go to that back button page through some pages by clicking the links. If you direct jump on the back button page, then it will not store the history so you will feel that it’s not working.
Additionally, read our guide:
- How to Add Products Per Page Dropdown in WooCommerce
- “Sorry, your session has expired. Return to homepage” – WordPress WooCommerce Error
- How to Create a Plugin in WordPress from Scratch
- How to Disable Admin Bar in WordPress Without Plugin
- How To Send Custom Emails in WordPress
- How to Allow Preview of Draft Post Without Login in WordPress
- Import Users From CSV In WordPress Programmatically
- Dynamically Populate A Select Field’s Choices In ACF
That’s it for now. We hope this article helped you to add back in Elementor.
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂. Keep Smiling! Happy Coding!







may I know where to put the “04. Now, add the following code into your JS file.”
Can I just add it to my function.php ?
Sorry if dumb question, newbie here. 🙂
Hi Aaron,
If you have a child theme of your main theme you can put it in
.jsfile, The location of .js files are depends upon the theme directory structure. But generally, you can found it inwp-content/themes/your-theme/assest/js/.Or you can use a plugin to put your JS code https://wordpress.org/plugins/insert-headers-and-footers/, Install this plugin and add your code in “Scripts in Footer” textarea. Let us know if you still have any issue. Thank you 🙂
Hi, thanks for your explanation but it doesn’t work for us. I follow all your steps (including the installation and activation the Insert Headers and Footers plugin) .
When I try to click, I land at the top of the page, is it normal ?
Can I put the the js in the script.js file of the theme ?
If you had added script in plugin as per the steps shown in article then it should work. Then you don’t need to put script in .js file.
Add your scripts in “Scripts In Footer” section.
To test this first visit 2 or 3 pages and then last visit the page in which you have added the back button. And when you press back button it should take you to the previous page that you came from. Try and let us know
Thanks, so I put the code in the footer but when i validate, it consider as a potentially unsafe operation (error 403)
NB: I work in the pre-prod site.
Do you have any security plugin installed? Security plugin or firewall preventing you from saving.
Yes!
But it’s fine, i change the code and i put in function.php.
Hi, it seems this code does work in google chrome but not in edge browser. Could you please help?
Thanks works great, but the hand? I guess you understand but, when I put the cursor over the go back, it doesn’t change at all?
hi
thanks for the code 🙂 works fine in firefox but doesn’t in chrome / safari.
any ideas for a workaround / additional code that could help?
It doesn’t work for me.
The used the »Insert Headers and Footers« plugin, placed the JavaScript code in the “Scripts In Footer” section and I can also find the code-snippet within the source code of the page. I visited a few pages to fill the browser-history.
But if I click the back-button I just lands at the top of the page.
The link on the button is #. The CSS-ID is “btn-back”.
But the button doesn’t seem to recognize or execute the script.
For me the same, what can this mean? What do I fill in in the url?
Hi,
Thanks for the code. It works fine on Desktop but doesn’t work on Mobile devices. Can you kindly advise how to fix the code?
Thanks
Hi, add “mousedown touchstart” event right after the click just like below. Hope it will work for you
jQuery('#btn-back').on('click mousedown touchstart', function() {
window.history.go(-1);
return false;
});
Hello thank you for your post, only one question, when I go over the button the mouse won’t change like for other links…
Hi, I think, you might need to add some custom CSS to change the cursor. Thanks 🙂
Hi, I also assigned an css class to the object:
.pointer {
cursor: pointer;
}
Hi, this is strange. It did work when adding the script as in your tutorial but a few days later it stopped. No other changes were happened in the website so I will have to forget that solution. Thanks anyway.
Hmm, it’s really strange for us too. Let us know if you have any other information so that we can help you. Thanks!
Hi
The script doesn’t work when i go to the page displaying the post and want to go back. Back button on normal sites it works fine.
Would you please elaborate more so that we can improve our article?