| Table of Contents |
| 1. Use the indexOf() Method |
| 2. Use the includes() Method |
| 3. Check Array Value Exist of Not Using Custom Method |
Often developers want to check array contains a value in JavaScript. Well, there are many ways to do this. Let’s see some of the best ways to do it. Are you ready? Let’s just dive into it.
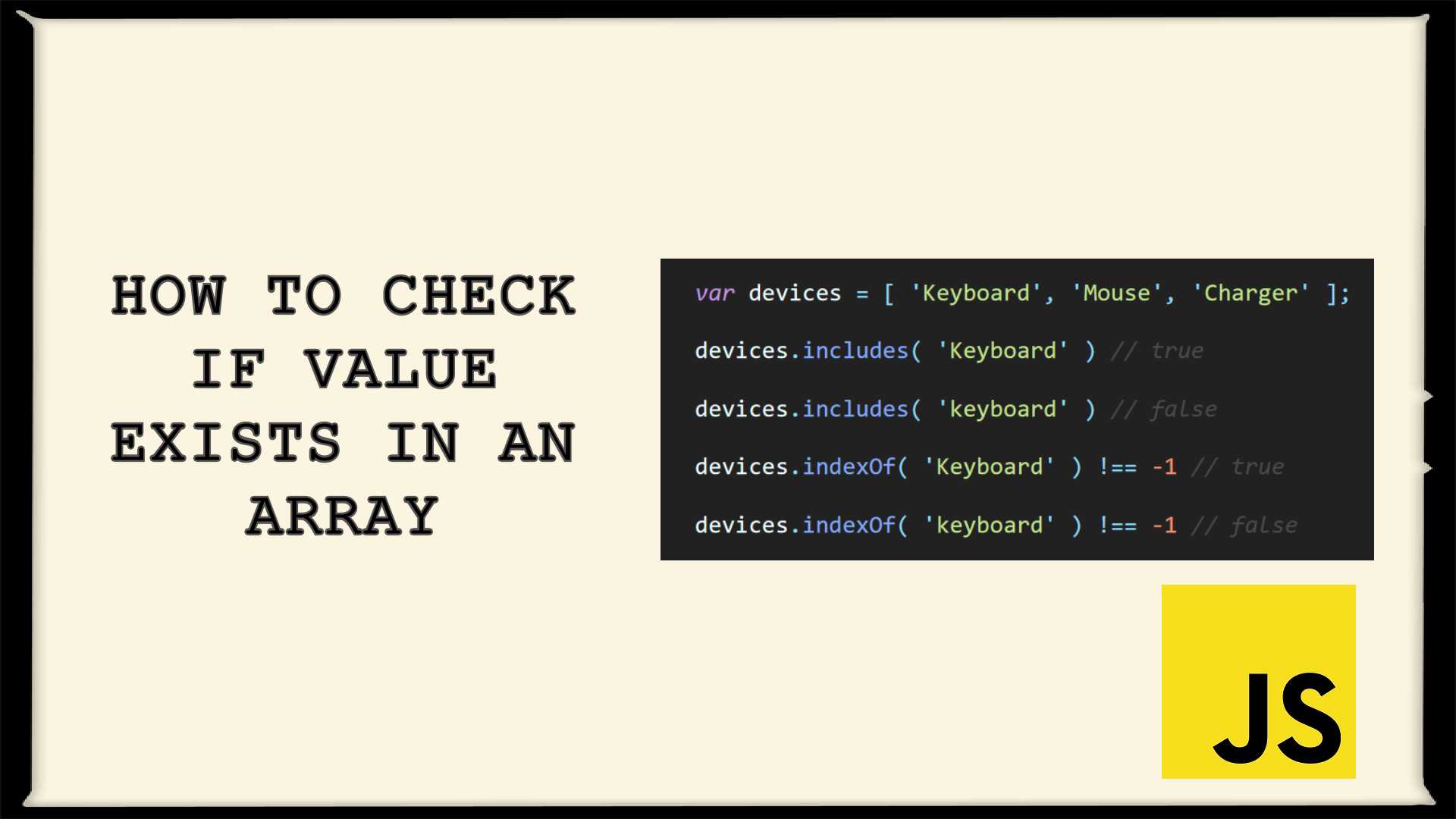
Check If a Value Exists in an Array in JavaScript
01 Use the indexOf() Method
Generally, the indexOf() method is used for both string and array. For array, you check whether a given value or element exists in an array or not. If the element found in an array then the indexOf() method returns the index of the element and returns -1 if it not found.
For string, you can check whether a given word or value exists in string or not. It will return >0 values if specified word or value found otherwise it will returns -1.
The indexOf() method is useful for older browsers and IE. Please also note that the indexOf() will not work with the IE < 9 versions.
Syntax:
array.indexOf(searchElement, startFromIndex);
Please note that indexOf() is case sensitive which means Keyboard and keyboard both are different for indexOf().
<script>
var devices = [ 'Keyboard', 'Mouse', 'Charger', 'Laptop', 'Pendrive', 'Speakers' ];
if ( devices.indexOf('Keyboard') !== -1 ) {
alert('Yes, Array contains a value');
} else {
alert('Sorry, Array does not contain a value');
}
</script>
02 Use the includes() Method
The includes() method will also work for both string and array the same as the indexOf() method. The only difference is in the return value. includes() will return the true if array value exists otherwise it will return with false.
Syntax:
array.includes(searchElement, startFromIndex);
Please note that includes() is also case sensitive which means Keyboard and keyboard both are different for includes().
<script>
var devices = [ 'Keyboard', 'Mouse', 'Charger', 'Laptop', 'Pendrive', 'Speakers' ];
if ( devices.includes('Keyboard') ) {
alert('Yes, Array contains a value');
} else {
alert('Sorry, Array does not contain a value');
}
</script>
03 Check Array Value Exist of Not Using Custom Method
Up till now, we have seen inbuilt methods of JavaScript, but what if you want to check array values existence via a user-defined method? We can easily check array values existence by using simple a loop. Let’s do it by creating a simple function and add a loop inside it.
<script>
function isInArray( arrayInput, searchElement ) {
for ( var i = 0; i < arrayInput.length; i++ ) {
if ( arrayInput[i] === searchElement ) {
return true;
}
}
return false;
}
var devices = [ 'Keyboard', 'Mouse', 'Charger', 'Laptop', 'Pendrive', 'Speakers' ];
var searchElement = isInArray(devices, 'Charger');
alert(searchElement);
</script>
The above function will take 2 arguments. The first one will be your array and the second one will be a search element. We have added === (Triple Equals) for case sensitive search you can add == (Double Equals) for case insensitive search. It will return true or false based on your inputs.
That’s it for now. We hope this article helped you to check array contains a value in JavaScript.
Additionally, read our guide:
- How to Select Data Between Two Dates in MySQL
- Error After php artisan config:cache In Laravel
- Specified Key Was Too Long Error In Laravel
- AJAX PHP Post Request With Example
- How To Use The Laravel Soft Delete
- How To Add Laravel Next Prev Pagination
- cURL error 60: SSL certificate problem: unable to get local issuer certificate
- Difference Between Factory And Seeders In Laravel
- Laravel: Increase Quantity If Product Already Exists In Cart
- How To Calculate Age From Birthdate
- How to Convert Base64 to Image in PHP
- Check If A String Contains A Specific Word In PHP
- Dynamically Populate A Select Field’s Choices In ACF
- How To Find Duplicate Records in Database
- Angular DataTable Tutorial With Example
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂. Keep Smiling! Happy Coding!