Cross browser compatibility is necessary for better user experience so the client might force you for the perfect product. In such a case, you need to do some browsers specific code. Most of the developers facing issues while working with the IE browser so at that point you need a way to detect IE browser in JavaScript.
Detect IE Browser in JavaScript
There could be many ways to detect the IE browsers, but here we will discuss an easy and successful way.
Please note that this solution is working fine when this post is being written, and we will update our posts whenever it’s required.
As per the official Mozila Firefox documentation about the browser detection, they mentioned that browser detection through userAgent object is unreliable. So instead of that, they suggest detecting browsers by using Feature detection. Although we will use userAgent as a fallback of Feature Detections.
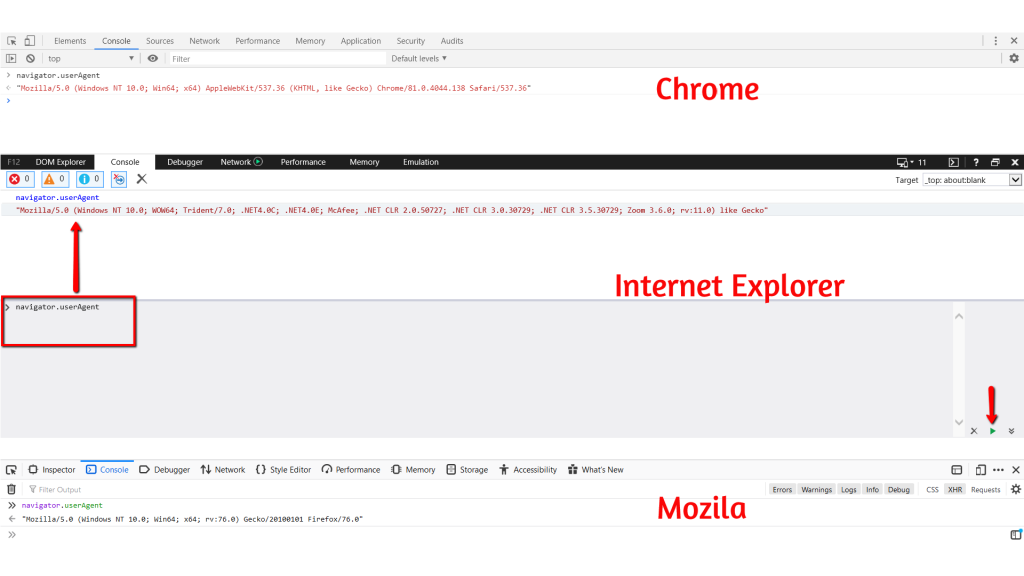
To know more about UserAgent (UA) just go to your browser’s console and run navigator.userAgent. It will return with the browser UserAgent (UA) string. We can do some process on it to identify the browser. Check the below screenshot.

Solution
In this solution, we will check the unique feature of Internet Explorer which is @cc_on (The @cc_on statement activates conditional compilation support within comments in a script). If it goes wrong then, we will fall back to the userAgent object to detect IE. Let’s create a function which you can use everywhere.
<script type="text/javascript">
function detectIE() {
try {
var isIE = /*@cc_on!@*/false || !!document.documentMode;
if ( ! isIE ) {
// Fallback to UserAgent detection for IE
if ( navigator.userAgent.indexOf("MSIE") > 0 ) {
return true;
} else {
return false;
}
}
return true;
} catch(e) {
var error = e.toString();
console.log(error);
}
};
alert(detectIE());
</script>
On the above example, we have added a try and catch block to manage exceptions. Then we declared a variable isIE and assigned a comment (/*@cc_on*/), with an exclamation (!) & false boolean value. So finally, only IE browser will consider it as var isIE = !false and return true and other browsers will return false.
We have also added OR condition (document.documentMode) in isIE variable which is another unique feature of IE browser. document.documentMode is used to return the mode used by the browser to render the current document.
Then we are returning the true or false based on conditions. If it’s false, then we fall back to the UserAgent browser detection and even UserAgent return false that means it’s not a IE.
Now, You can use the above detectIE() function with if condition like below to detect IE browser.
<script type="text/javascript">
if (detectIE()) {
// Yes, IE browser Detected
} else {
// No, IE browser not Detected
}
</script>
We are not recommending you to detect the Microsoft Edge browser because it’s much more compatible than the Internet Explorer browser.
That’s it for now. We hope this article helped you to detect IE browser in JavaScript.
Additionally, read our guide:
- jQuery Form Submit With Examples
- Check If Array Is Empty Or Undefined In JavaScript
- How To Check If An Element Is Hidden In jQuery
- Simple Date formatting In JavaScript
- AJAX PHP Post Request With Example
- Difference Between == vs === in JavaScript
- How To Remove A Specific Item From An Array In JavaScript
- How To Check Array Contains A Value In JavaScript
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance 🙂. Keep Smiling! Happy Coding!






I really enjoy this template youve got going on on your internet site. What is the name of the template by the way? I was thinking of using this style for the website I am going to put together for my class project.