After installing the Elementor on your site, it will automatically enable default Primary Colors, Secondary Colors, Text Colors, Accent Colors, etc. and the default Typography settings for your Body Texts, Headings, Lists, etc. Sometimes, it’s looking weird or breaks the theme original design. So in this article, we will show you how to disable Elementor Default Colors and Fonts. Let’s just dive into it.
Steps To Disable Elementor Default Colors And Fonts
- Go to the WordPress admin screen.
- Now, go to the
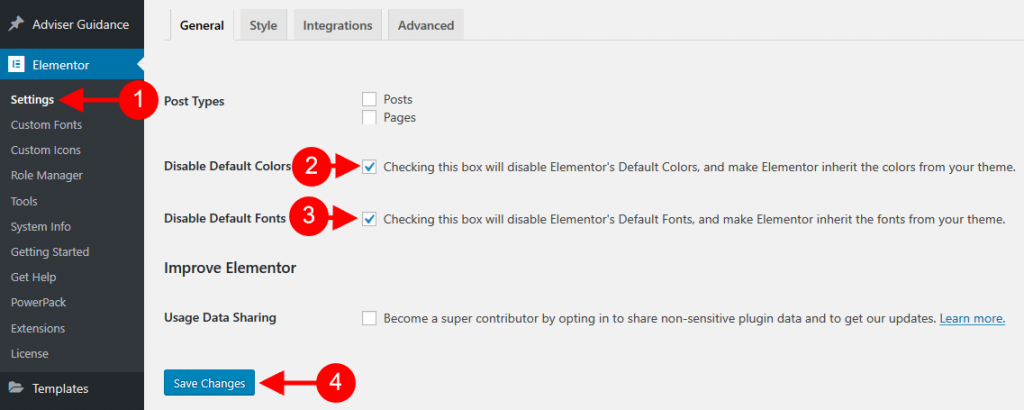
Elementor -> Settings. It will open the Elementor’s setting screen. - From there, checked both options
Disable Default ColorsandDisable Default Fontscheckboxes as shown below.

- Don’t forget to hit the
Save Changesbutton.
Additionally read our guide, Global Theme Style Settings in Elementor
That’s it for now. We hope this article helped you to learn how to disable Elementor’s Default Colors and Default Fonts.
Please let us know in the comments if everything worked as expected, your issues, or any questions. If you think this article saved your time & money, please do comment, share, like & subscribe. Thank you in advance. 🙂 Keep Smiling! Happy Coding!